Feature Improvement: Zapier Webhook Support Update
For those using our Zapier Webhook, we’re happy to announce that an update has been released so that Line Item Data includes both Item Option and Custom Field data.
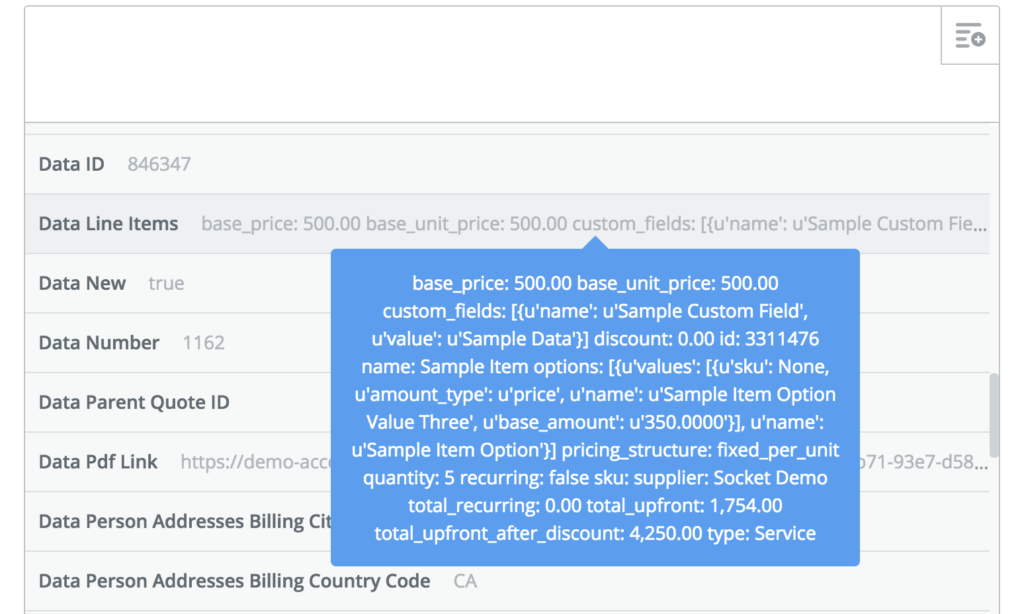
Simply select Data Line Items from the dropdown menu when setting up the Action portion of your Zap:

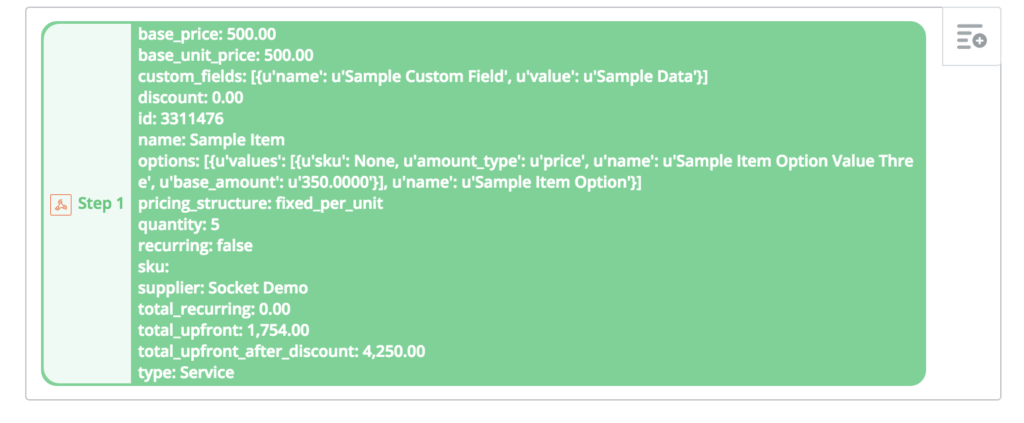
Once added to your template, all of the appropriate data will now be pushed through to your third-party application based on the established Steps of your Zap:

Zap’s have the ability to intercept data from Socket and format it before publishing. By adding a Code step to your Zap and adding the following code snippet, you can format Line Item values (including custom fields and options), making it easier to assign to custom fields:
var objects = input[''].split(/(?=base_price)/).map(function(obj) {
return obj.trim().split(/\n/).reduce(function(memo, line) {
var lineTuple = line.split(/:/).map(function(item) {
return item.trim()
})
memo[lineTuple[0]] = lineTuple[1]
// Handle custom fields and options.
if (line.split(/:/).length > 2) {
var key = line.split(/:/)[0];
var value = line
.split(/:/)
.slice(1)
.join(':')
.replace(/None(?![: ])/g, "''").replace(/{u(?:')/g, '{\'').replace(/ u(?:')/g, ' \'')
.trim()
memo[key] = eval(value);
}
return memo
}, {});
});
output = { lineItems: objects };We hope this update helps and as always, Happy Quoting!